ワードプレスの設定メモ
・ファビコン設定
ファビコンとは、サイトアイコンのことです。
これのこと。

画像の赤い丸で囲まれている部分の画像がサイトのアイコン。
ちなみに、「ファビコン」で調べたら、英字は「favicon」で、 このfaviconは「お気に入り (favorites) × アイコン (icon)」。 「お気に入り」とは、ブックマークのことで、「”ファビコン”は「ブックマーク用のアイコン」という意味の造語」なんだとか。
で、サイトアイコンの設定は簡単だし、やってみて楽しかったので残しておきます。
設定が終わると、スマホでもこんな感じに自分の設定した画像で表示されるようになります。

【設定方法】
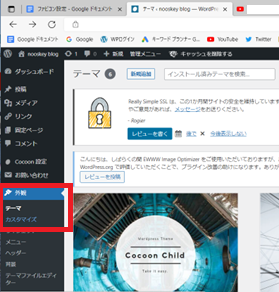
「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」→画像を選ぶ→使用範囲を切り抜いて選択→「公開」ボタンを押して完了。
①「外観」 → ②「カスタマイズ」 をクリック

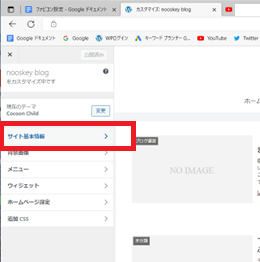
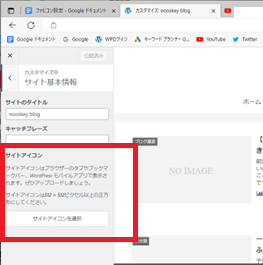
③「サイト基本情報」 をクリック

④「サイトアイコンを選択」 をクリック

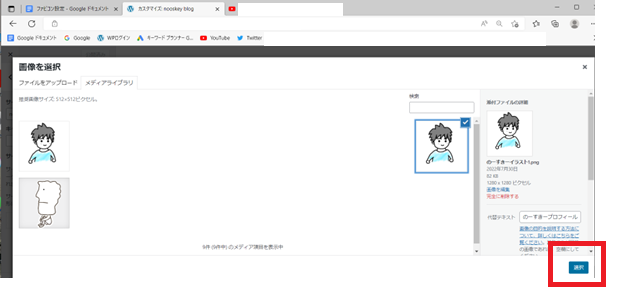
⑤画像を選んで、「選択」 をクリック

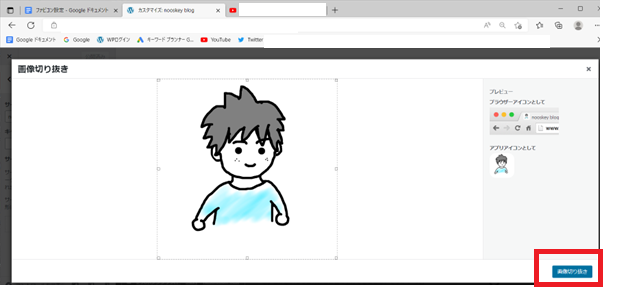
⑥画像の使いたい範囲を設定して、「画像切り抜き」 をクリック

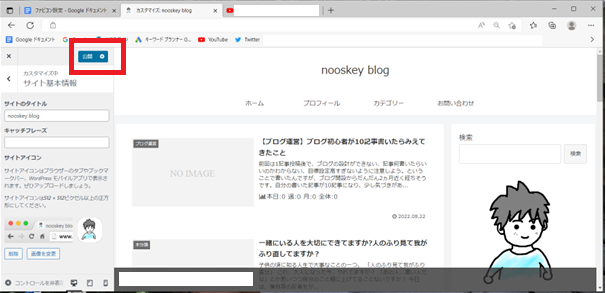
⑦ 元の画面に戻るので、「公開」 をクリック

これで設定完了。
ワードプレスは意味不明なものが多いけど、一度やれるようになればあとは使えるので、やりやすいこの設定は楽しいですね。
後から画像も変えられるし、気分転換にいいかも。
スマホにもちゃんと反映されててなんか嬉しい(笑)